Setup Push Agent on your WordPress website #
This document will guide you through how to install Push Agent for web push notifications in WordPress website.

As you all know, WordPress is a CMS that now powers millions of websites around the world. The Push Agent makes it entirely easy to integrate Web Push Notifications with any WordPress website running 5.6 or above. All you need to do is download our plugin and let it do all the hard work, no coding knowledge is required.
STEP 1: Download and install #
Head to the Plugins – Add New – Search for PushAgent.net. Click on Install Now. Click on Active.
Step 2: Configure the plugin #
Once done, go to the Settings section, scroll down to Push Agent. Click on the Push Agent , put in your Access Token which is available from the web.pushagnet.net section of Push Agent settings.
Follow the below steps to get the Access Token from web.pushagent.net.
Step 2.1: Signup to pushagent.net #
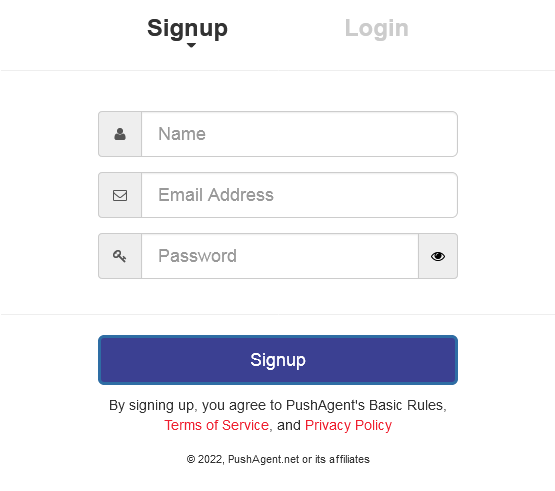
Visit https://web.pushagent.net , enter your name, a valid email address for verification, and a password.

You should receive an email from pushagent.net with a link for verification, click the link to activate your account.
Step 2.2. Login to your account #
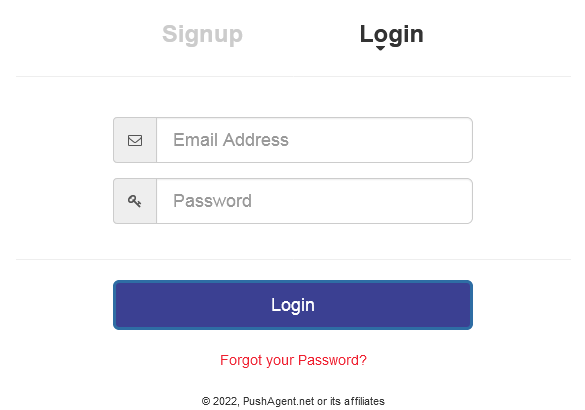
Access web.pushagent.net and login to your account.

Step 2.3 Add your website #
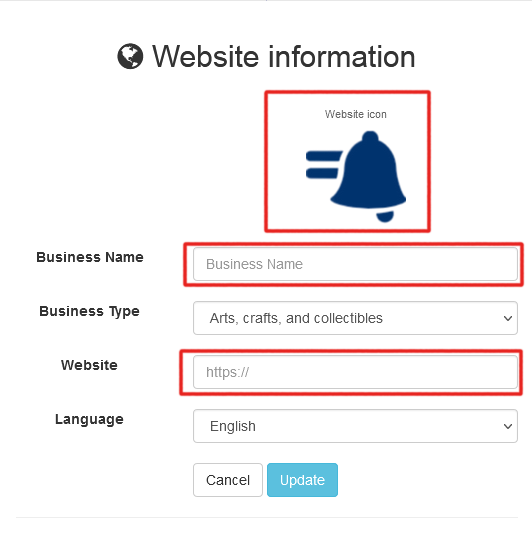
In the control panel, extend the setup menu and click the website button to your website.

Step 2.4 Get your access code #
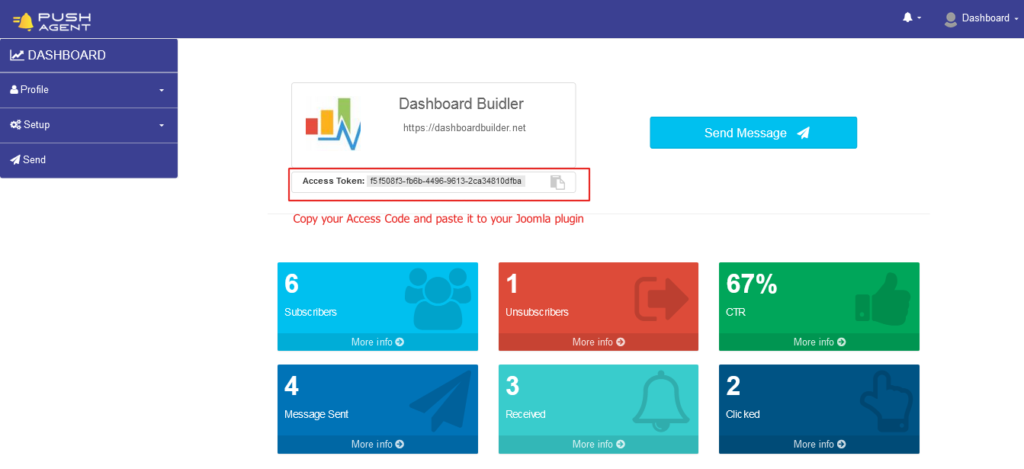
When you have added your website. Now click the dashboard button, you can find the access code just under your website details as shown in the picture below.

Now, copy the access token and paste it into your WordPress plugin.
Step 3: Active the WordPress plugin #
Toggle the plugin to Status – Active button if it is not already active. You are now all set to get subscribers for push notifications.




